

- #Bootstrap studio xs device how to#
- #Bootstrap studio xs device code#
- #Bootstrap studio xs device series#
- #Bootstrap studio xs device free#
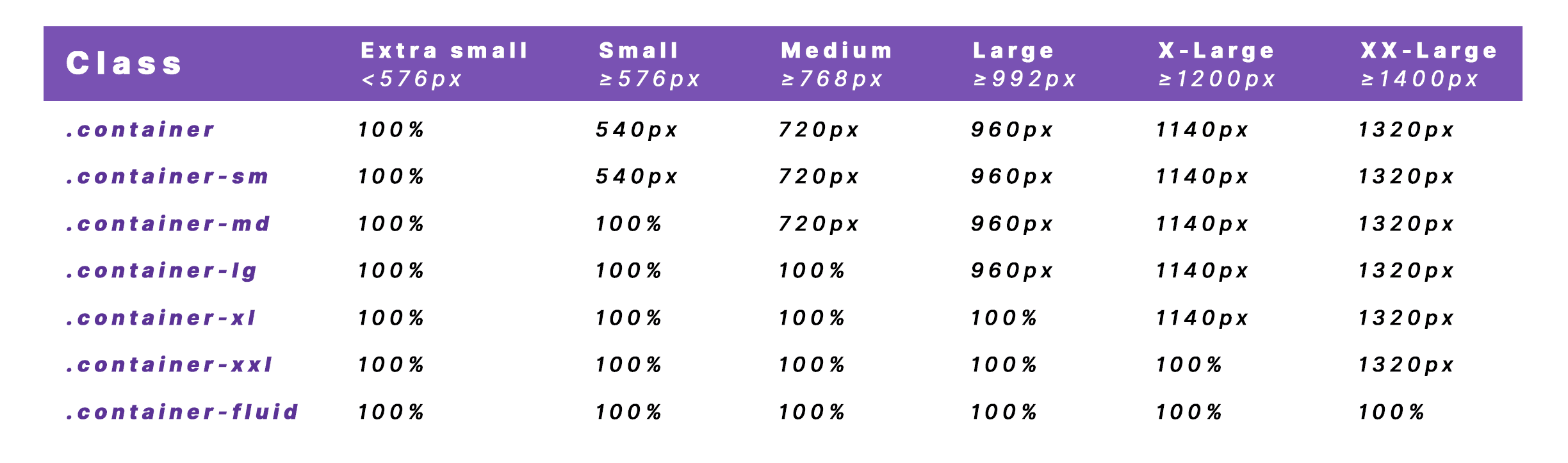
This is a neat and clean solution I would recommend.įind in the Bootstrap source code (vendor) _variables.scss: $container-max-widths: ( If you compile Bootstrap from SCSS by yourself then you can simply override the variable $container-max-widths by removing max-width for sm breakpoint. Then we have fixed size containers for sm, md, lg etc.Īs sm viewport is also considered as a small device sometimes we would want to have full-width edge-to-edge fluid container there too, the same as for xs. In the last four tutorials, you have learned a great deal about Chart.js.As noted, this is solution for Bootstrap 4 The IssueĬurrently we have a full-width edge-to-edge fluid container for xs viewport.
#Bootstrap studio xs device series#
One aspect of Chart.js that has not been yet covered in this series is axes and scales.Īfter reading the first four tutorials, you should now be able to customize the tooltips and labels, change the fonts, and create different chart types. BOOTSTRAP STUDIO BLOCK BACKGROUND SCALE TO FIT SERIES Scales have changed a lot since version v1.0 of the library and are now much more powerful.
#Bootstrap studio xs device how to#
In this tutorial, you will learn how to manipulate scales and control their appearance using different options that the library provides. BOOTSTRAP STUDIO BLOCK BACKGROUND SCALE TO FIT HOW TO Changing Grid Lines and Axis LabelsĪll the configuration options for grid lines are nested under the scale option in the grid key. This key defines options to customize the grid lines that run perpendicular to the axes.
#Bootstrap studio xs device free#
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Let's change the grid lines of the line chart that you created in the line and bar charts tutorial. You can show or hide the grid lines of a chart by using the display key. Its initial value is true, so the grid lines are shown by default. The color of the grid lines can be specified by using the color key. This also would help since I'm using Bootstrap's navbar which changes into a touchscreen navbar when xs, meaning <768px, So I'd like to only change the background image when the navbar changes. If you want the grid lines to be composed of dashes instead of being solid lines, you can provide a value for the length and spacing of dashes as a value of the borderDash key. You can make the size of an element wide or tall by using width and height utilities. So any ideas I'm a total newbie at this point, this is my first real project that isn't just isolated snippets. This might be something for Java but idk. You can set the width and color of the lines at the border of the axis using the borderWidth and borderColor keys respectively. In all the charts up to this point, the scales did not have any descriptive text to let viewers know what a particular axis represented.

For example, if you see a plot of car speed and can't figure out the unit in which the speed is plotted on the y-axis, the chart is pretty much useless. You can show or hide the scale labels on a chart by using the display key. of the parent by creating an intrinsic ratio that scales on any device. The text that should be shown on these scales and its color can be specified using the title and color key. embed-responsive-item when you want to match the styling for other.

lets try it just start typing in bootstrap studio will suggest the image name well also add the background size property to scale the image to fit the. You can also control the font family, size, and style using the family, style, and size keys respectively with the main font key. Here is the same old car speed chart with a different set of chart options specified. BOOTSTRAP STUDIO BLOCK BACKGROUND SCALE TO FIT SERIES.



 0 kommentar(er)
0 kommentar(er)
